Architecture
Overview
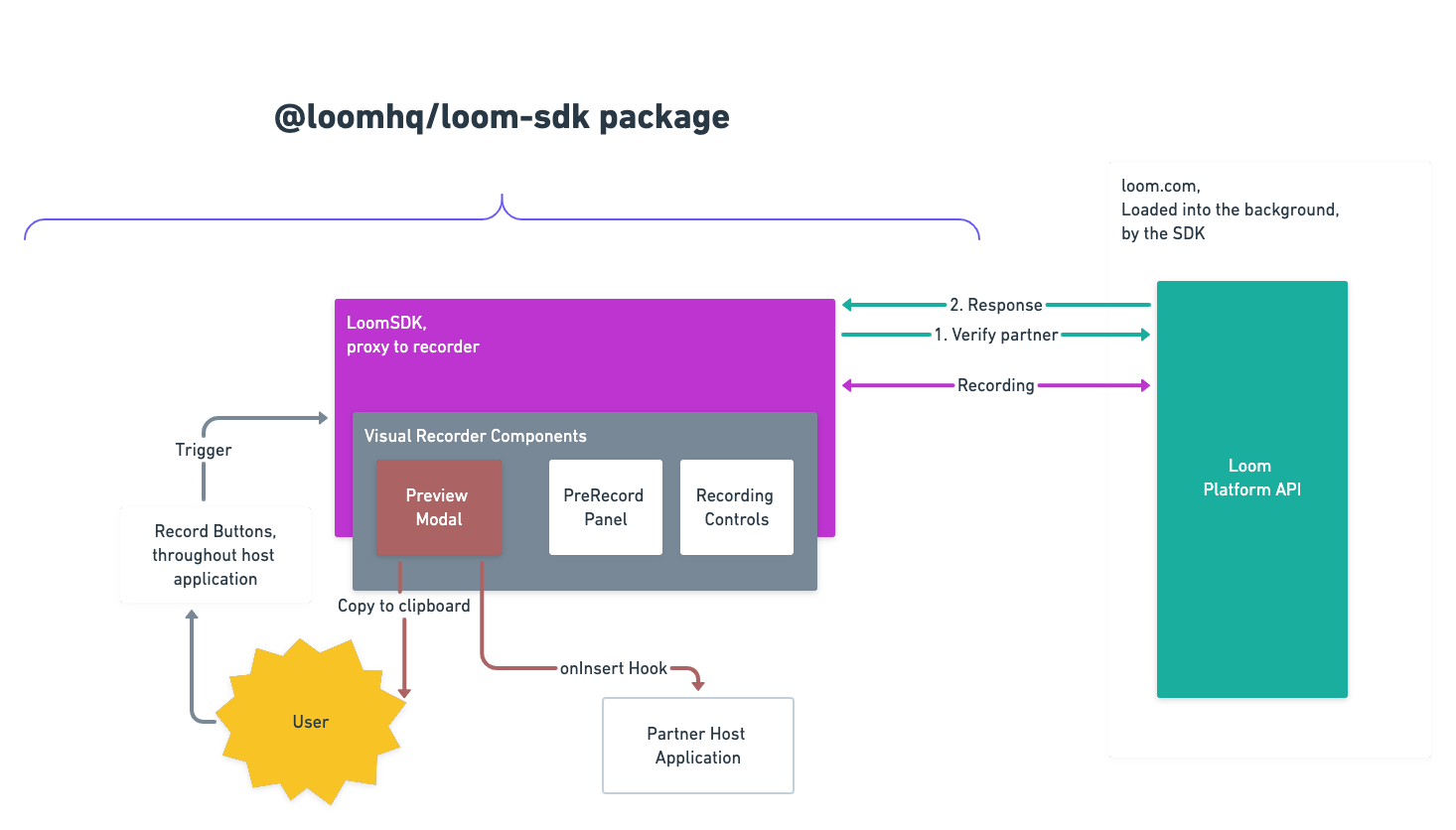
The recordSDK consists of two parts:
- A JavaScript module (compiled from TypeScript) which provides the entry point for you to configure the SDK, along with all UI elements enabling an end-user to trigger recording
- A background iFrame, served by loom.com, which provides all business logic
The Loom UI elements are injected into a shadow DOM on your webpage. The iFrame is completely hidden from the end-user’s experience and is purely meant as a proxy to loom.com APIs.
This bi-modal architecture enables Loom to continually roll out improvements to business logic without requiring you to update your own code. The @loomhq/record-sdk package itself will only need to be updated if the interface for initialization and configuration changes, or if there are changes to the end-user experience.
In the approximately six months of the recordSDK Alpha and Beta programs, there has been only one breaking change (converting a sync method to async) and a single required upgrade (to account for Chrome security policy updates).

Workflow components
The recordSDK manages its own lifecycle and provides hooks for key events with which you can interact. The major components of the recording workflow are the following:
Pre-recording panel
- User authentication and signup
- Media device selection
- Kick off recording
Mid-recording components
- Camera bubble and bubble resizer
- Recording controls—stop, pause, etc.
Post-recording preview
- Modal containing the completed recording
- Recording can be inserted onto page, have URL copied, deleted, or redone